

ブログを読んでいると、この記事を書いている人ってどんな人なのかな?って
書いている人に興味がわかないですか?
興味わきます😊
私はブログを読んでいると、このブログを運営しているのは、
この記事はどんな人が書いたのかな?と気になって、
ほぼ100%プロフィールを読んでしまうんですよね。

そこで今回はプロフィールカードの作成手順をご紹介します。
多くのブログで記事の横のサイドバーに、プロフィールが固定表示されているものをよく目にしますよね?
私も記事の横のサイドバーにプロフィールを固定で載せておきたいなと思って、その方法を調べました。
私と同じく初心者の方で、これからブログを構築していくような方も、同じように思う方がいらっしゃるであろうと思うので、
私が調べたことを記しておきます。
誰かの参考になれば嬉しく思います。
お得なキャンペーン中
当ブログでご紹介しているレンタルサーバー「ConoHa WING」は4/25(火)まで、最大52%オフでブログをはじめられるキャンペーン中です。とてもお得にはじめられるので、この機会にぜひ立ち上げてみませんか?
サイドバーに設置する
wordpressには色々なテーマがありますが、今回は私が使っているCocoonで、
サイドバーにプロフィールを入れていく方法をお話していきます。
Cocoonは無料のテーマですし、使っている方も多いということで、私はこちらのテーマにしました。
ブログも初心者ですし、PCも自由自在に使いこなせるというほどでもないので、
わからなくて調べたとき、利用している人が多いものだと、いっぱい情報が出てくるだろうと思ったのでCocoonにしました。
実際、機能的にもかなりいろいろ備わっていて、便利らしいですよ。
「らしいですよ」というのは、私がまだ使いこなせていないので、知らない機能の方が多いからです🤣
では、やっていきますね!

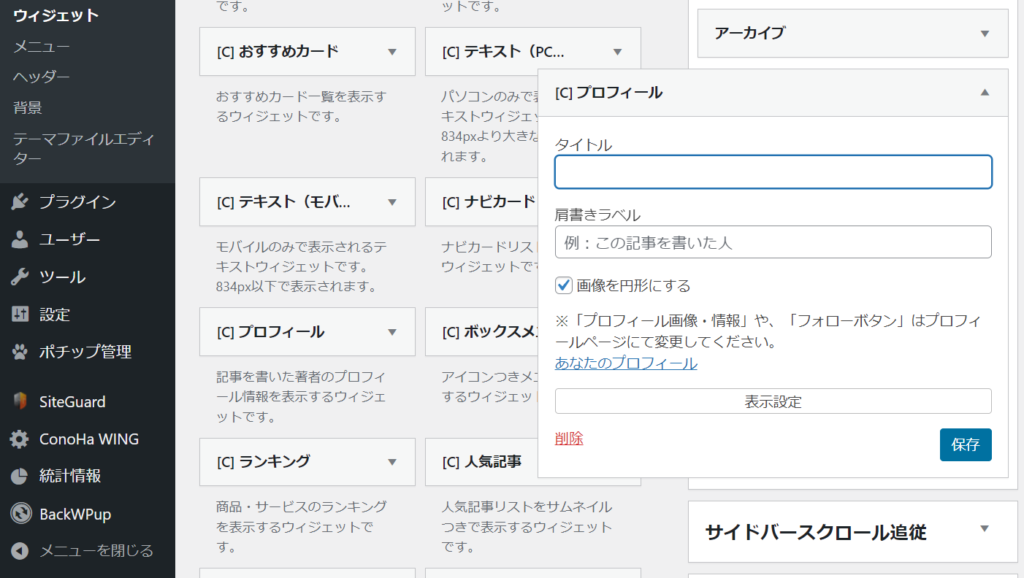
「外観」→「ウィジェット」→「プロフィール」
「プロフィール」の右横の▼をクリックすると、

タイトルと、肩書きラベルを入力して保存。
そうすると、上の画像のタイトルのところに入力すると、下の画像でいうところの「プロフィール」の部分になります。肩書のところに入力すると下の画像の「このブログを書いている人」となります。

これでサイドバーに設置することは、ひとまずできました👍
プロフィール文と写真を編集
それでは編集をしていきます。まずはプロフィール写真を変更します。
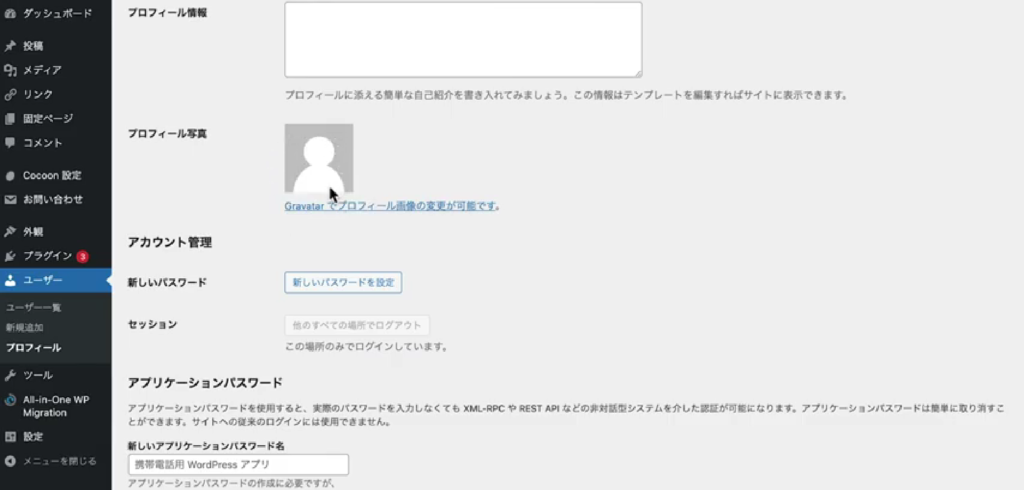
「ユーザー」→「プロフィール」から編集していきますね!
下の画像の上の方にある、プロフィール写真というところから編集をすると、
全ての写真を登録するとで全部のところで同じ写真がでてくるらしいのですが、
調べたところ設定がちょっと難しく、面倒だということで、

私はもう少しスクロールしていって、もう少し下の方にある、
「プロフィール画像」というところからプロフィール写真を変更しました。
こちらの画像のところですね。

こちらはただ写真をアップロードするだけなので簡単です。
あとは自己紹介文を「プロフィール情報」のところに入力しましょう。
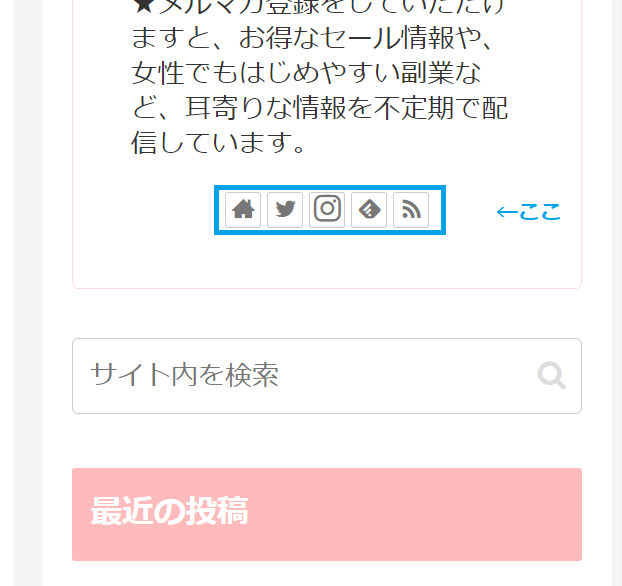
プロフィールに各SNSを表示させる

プロフィールに各SNSを表示させてみましょう。
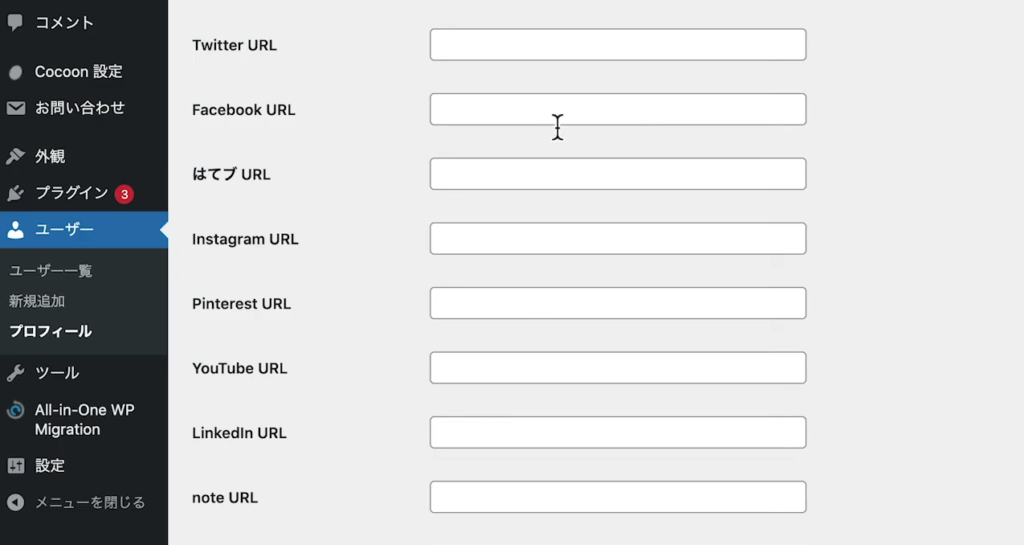
こちらも「ユーザー」→「プロフィール」で編集していきます。

自分の各SNSのURLを入れます。こちらはアカウントだけでなく、フルアドレスで入れましょう!
画面下の「プロフィール更新」ボタンをクリックするのを忘れずに!
こちらで完了です。かんたんですね!
まとめ
完全に構築が終わってからブログを書きだしているのではなく、
最低限の設定だけして、ブログを公開しながら、わからないことをその都度調べながらやっているので、
完成形になるにはまだまだですね。
100%になるまでにはまだまだ。60%でいいんです。走り出しながら、ちょこちょこ改良していきます。
今回はいろいろな人のブログを見ていていいなと思った、
サイドバーにプロフィールを設置する方法をまとめました。
誰かの参考になれば嬉しいです。
お得なキャンペーン中
