

サイドバーにインスタや、ツイッターを埋め込んでいるブログを見て、
自分のブログでもやりたいと思ったんだけど、むずかしいのかな?
こんにちはCOCOです。
今日はサイドバーにInstagramとTwitterを埋め込む方法を解説していきたいと思います。
一見むずかしそうに見えるかもしれないですが、実はかんたんです♪
今回も画像付きで説明しますので、記事を読みながらすすめればすぐできますよ!
この記事でわかること
★InstagramをWordpressと連携させる
★Instagramをサイドバーに設置する
★TwitterとWordpressと連携させる
★Twitterをサイドバーに設置する
Instagramのプラグインはいくつかありますが、今日ご紹介するプラグインは私も使っているプラグインなので、私のブログを見てもらえば、こんな感じになるんだ!と、わかってもらえると思います。

無料のプラグインだし、
設定がかんたんなのがうれいし♪
どのテーマにしようか悩んでいるなら、
私はAFFINGETR(アフィンガー)をおススメします。
サイトのカスタマイズにかける時間を削減できるので、
その分記事を書く時間に回せます。

有名ブロガーもこぞって使用しているテーマです。
かんたんに、おしゃれなサイトになるのがうれしい♪
AFFINGER(アフィンガー)をおススメする理由
★14,800円しますが1回買い切りですし、複数のサイトで使えます。
★有名ブロガー多数が愛用しています。
★初心者でPCにくわしくなくても、かんたんにおしゃれなブログが作れる
★利用者が多数いるので、検索すれば解決策がすぐに見つかる
こちらの記事もあわせて読んでみて下さい。
Instagramを表示させる方法

ブログにInstagramを埋め込んでおけば、
Instagramとブログの発信が同じジャンルの場合、
ブログの読者さんが
フォロワーさんになってくれることも👍
WordPressにInstagramを埋め込むプラグインは『Smash Balloon Social Photo Feed』というプラグインになります。
こちらのプラグインは以前は『Instagram Feed』という名前でした。
現在は名前が変わっているので、お間違いないように!


あらかじめ埋め込みたいInstagramのアカウントから
ログインしておくと、スムーズに進められます👍
プラグインをインストール&有効化

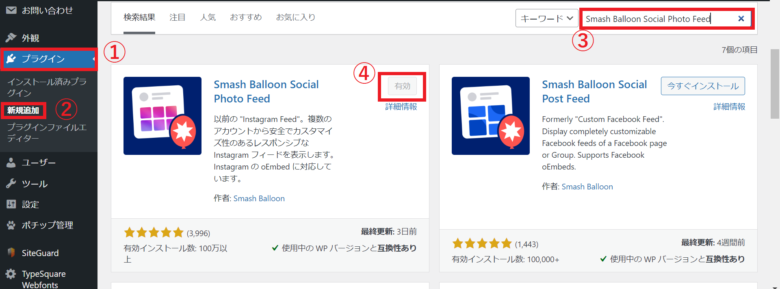
WordPressの管理画面から、『プラグイン』→『新規追加』をクリックします。
右上の検索窓に『Smsh Balloon Social Photo Feed 』と入力して表示させ『今すぐインストール』をクリックします。
インストールができましたら、『有効化』をクリックします。

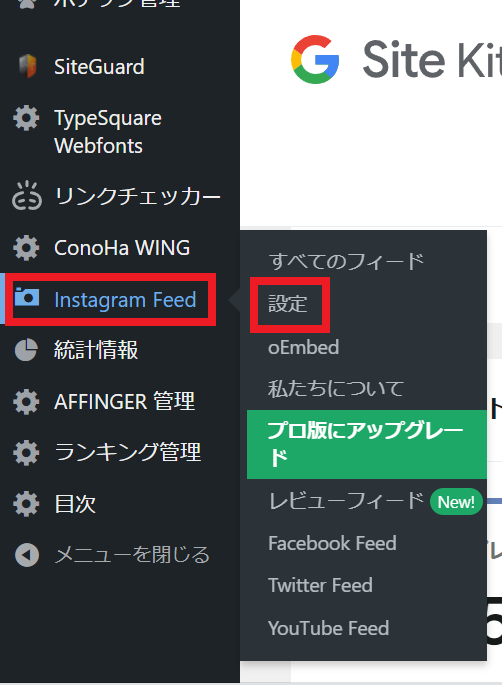
管理画面の左側のメニューに追加されましたね。
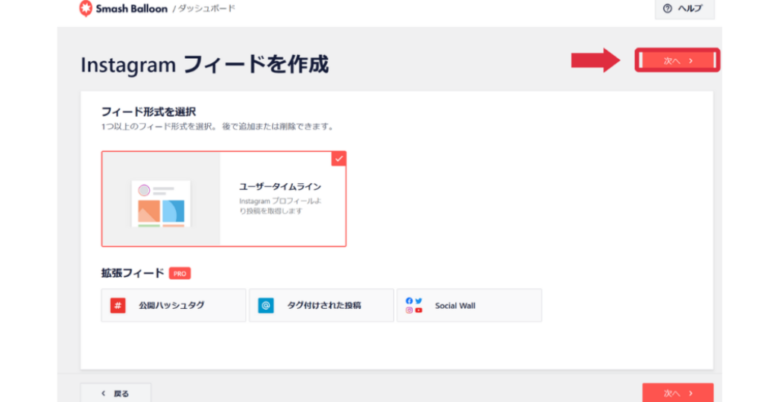
それでは『Instagram Feed』→『新規追加』をクリックしてください。

『次へ』→『ソースを追加』をクリックします。

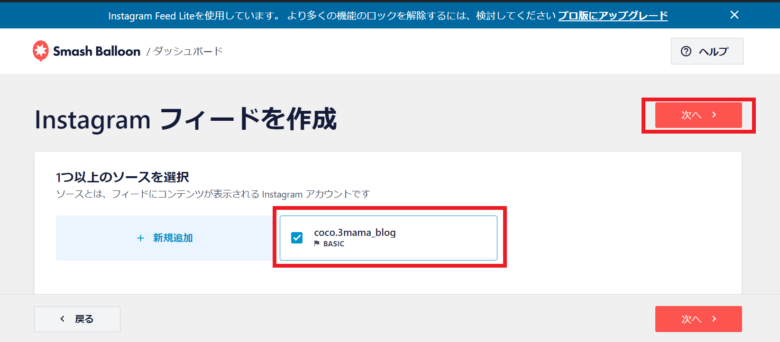
ソースを追加後、「あなたが連携したいアカウントは”個人”と”ビジネス”どちらですか?」と聞かれるので、
『個人』の方を選択しましょう。
(私のInstagramのアカウントはビジネスアカウントを利用していますが、ビジネスを選択すると、facebookも連携しないといけなくなるので、ここは個人を選択して大丈夫!)

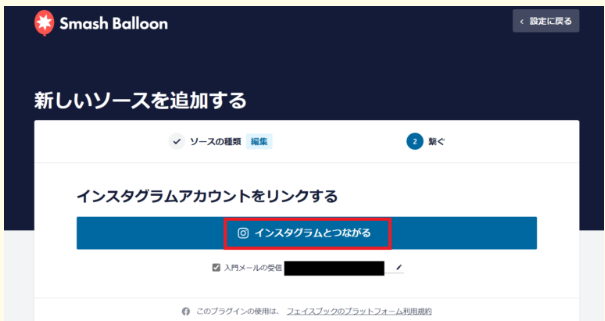
『インスタグラムとつながる』をクリックすると、Instagramのログイン画面になります。
表示されたアカウントで間違いなければ、ログインをクリックします。

これでWordpressとInstagramの連携は完了しました!
自分好みにカスタマイズ
無料版でもカスタマイズできるので、色々設定していきましょう!

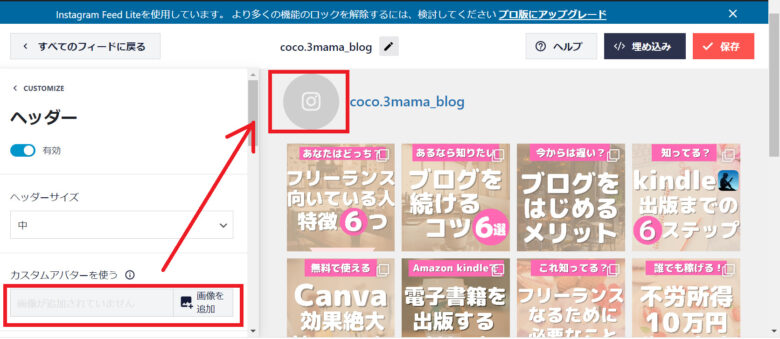
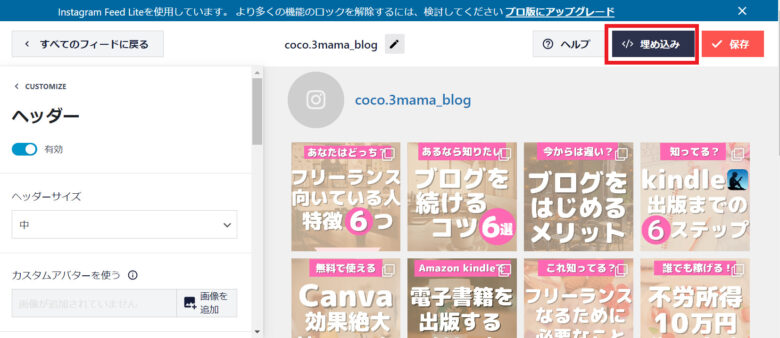
①ヘッダー

『カスタムアバターを使う』から画像を追加すると、アイコンが設定できるようになります。
設定したら、右上にある『保存』をクリック
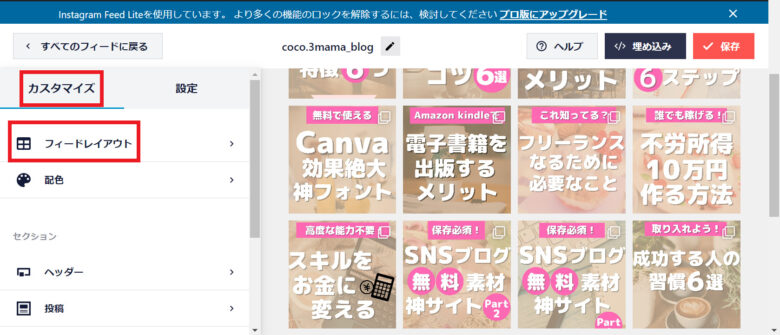
②フィードレイアウト
次はレイアウトを変えていきます。
『カスタマイズ』→『フィードレイアウト』→変更したら『保存』

ちなみに私の設定は
レイアウト・・・グリッド(無料版はグリッドのみ)
投稿数・・・デスクトップもモバイルも『9』
列・・・デスクトップもタブレットも、モバイルも『3』
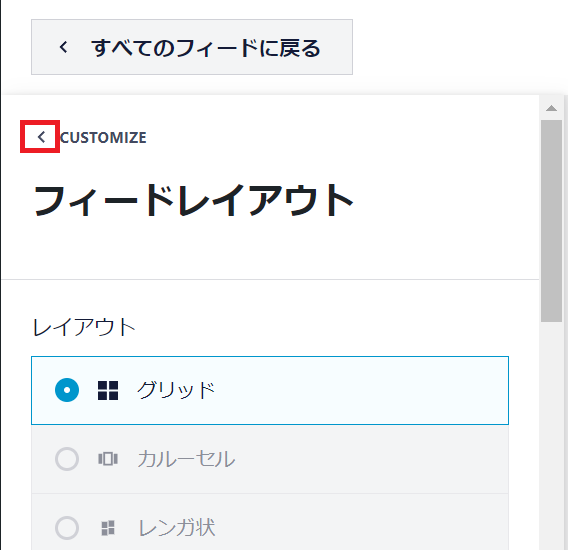
③配色
色の設定をする場合は『<』をクリックすると、1つ前に戻るので、『配色』から設定を変更することができます。

ボタンや、背景色が変えられるので自分の好みにカスタマイズしましょう♪
カラー変更をしたら、保存しないと反映されないので、右上の『保存』を忘れずにクリック!

私は『カスタム』を選んで、
カスタムパレットにHTMLカラーコードを入れてピンク系でまとめました😊
サイドバーに設置する
『埋め込み』をクリックすると、ショートコードが表示されるので、ショートコードをコピーします。

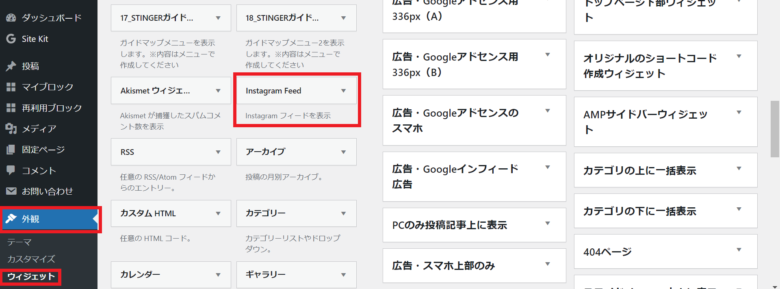
私はサイドバーに埋め込んでいます。同じようにサイドバーに埋め込みたい場合は、
『外観』→『ウィジェット』→『Instagram Feed』→『サイドバートップ』
先ほどコピーしたショートコードを貼り付けます。
あとはドラッグして自分の好きな順番で表示させられます。


Instagramの埋め込みはこれで完了です
思ったよりも簡単でしたね!
Instagramが更新されるたびに、ブログの方の表示も更新されるよ。
Twitterを表示させる方法
コードを取得
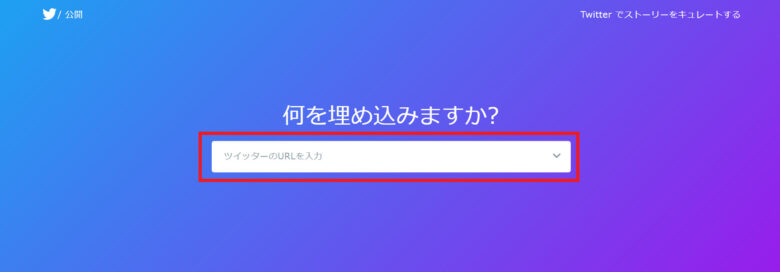
『Twitter Publish』というサイトにアクセスしましょう♪

自分のTwitterのURLを貼ります。
自分のURLはTwitterにログインしてコピーします。

『https://twitter.com/○○』のことです。
Twitterにログインして、自分のアイコンをクリックすると、
自分のページになるので、検索窓に出ているURLをコピーすればOK👍
表示の仕方を選ぶ画面になるので、左側の『埋め込みツイート』を選択します。

『カスタマイズオプションを設定する』をクリックしてオプションを設定していきます。
お好みで大丈夫です。参考に私の設定を下に載せておきますね。

ちなみに私の設定は
タイムラインのサイズを指定してください・・・600
これをどのように見せますか?・・・ライト
どの言語で表示しますか?・・・日本語
最後に右下の『更新』をクリックして設定終了!
『コードをコピー』をクリックします。
WordPressに貼り付けるコードを取得できました。

サイドバーに設置する
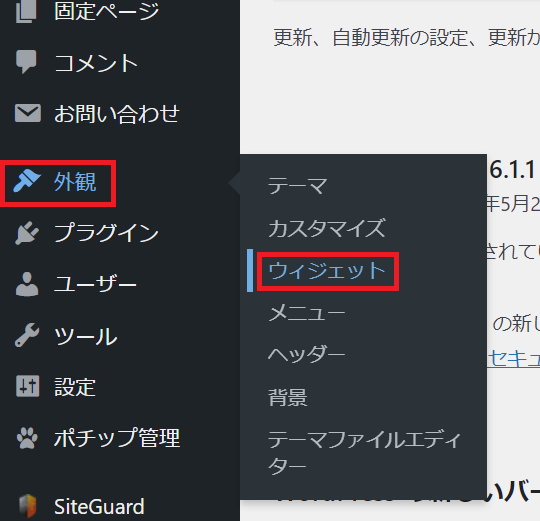
『外観』→『ウィジェット』

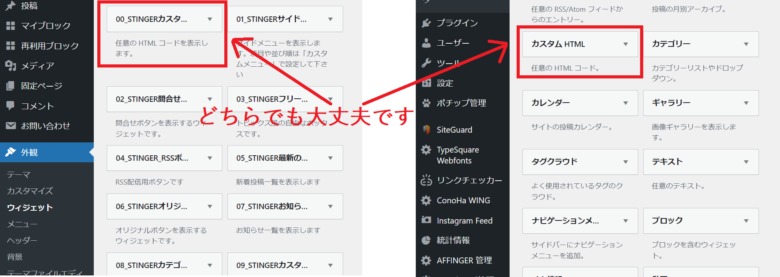
どちらを選んでも大丈夫です。

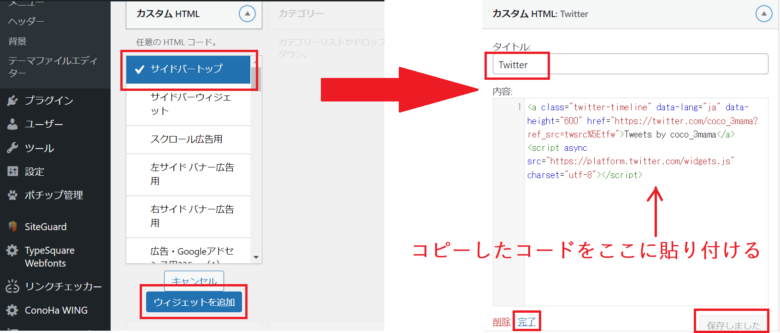
『サイドバートップ』を選択して『ウィジェットを追加』をクリック
右側の画像の窓が開くので、タイトルに『Twitter』と入力し、先ほどコピーしたコードを貼り付けます。
『保存』をクリックして、『完了』をクリック


これでTwitterをサイドバーに設置できました!
こちらも簡単でしたね!
まとめ
今回はWordpressのサイドバーに『Instagram』と『Twitter』を埋め込む方法を解説しました。
Instagramはプラグインを使って、Twitterは『Twitter Publish』というサイトからコードを取得してきます。
どちらも特別な知識や技術がなくても、この記事通り進めればどなたでもかんたんにできます。
おしゃれで、かんたんにセンス良くブログを作りたいならAFFINGER(アフィンガー)を選んでおけば
間違いないです👍 私のこのブログもAFFINGER(アフィンガー)を使用しています🦜
AFFINGER(アフィンガー)をおススメする理由
★14,800円しますが1回買い切りですし、複数のサイトで使えます。
★有名ブロガー多数が愛用しています。
★初心者でPCにくわしくなくても、かんたんにおしゃれなブログが作れる
★利用者が多数いるので、検索すれば解決策がすぐに見つかる
こちらの記事もぜひチェックしてみて下さいね😊
にほんブログ村 ★ランキングに参加しています。クリックしてくれると嬉しいです♪

WordPressランキング

