Cocoonのサイドバーのプロフィールにリンクを入れる方法をこちらでは説明していきますね。
本当初心者なので、ちょこちょこ調べながら構築していっているので、ひとつ調べてひとつ設定するまでに、私の場合はかなりの時間を要してクリアしていくので、本当こまぎれですみません。
Cocoonのサイドバーにプロフィールを設置する方法はこちらの記事をお読みください。
サイドバーのプロフィールにリンクを貼りたい
Cocoonにはサイドバーにプロフィールをかんたんに設置できるようにCocoon独自のウィジェットがあります。
先日の記事でお話ししましたが、これはそんなにむずかしいことはなく、かんたんにサイドバーに設置することはできました。
いろいろな人のブログを見ていると、プロフィールのところに自分のホームページだったり、コミュニティだったりのURLを貼っている人がいて、「私もこれやりたい♪」と思って、調べました!
「ブログ情報」の中に、HTMLを入力するんです。
HTMLとはハイパー・テキストアップ・ランゲージ(Hyper Text Markup Language)の略です。
簡単に言うと、コンピューターが理解できるマークアップするための言葉です。
つまり、HTMLでコンピューターに文章構成を指示するということです。
え?なに、なに?HTMLなんてわからないよ、むずかしんでしょ?と、撃沈しないでくださいね!
大丈夫です!私だってそんな難しいこと、わからないですから。初心者だって言ってますでしょ?
コピペするだけですから、それはもうかんたんです~♪

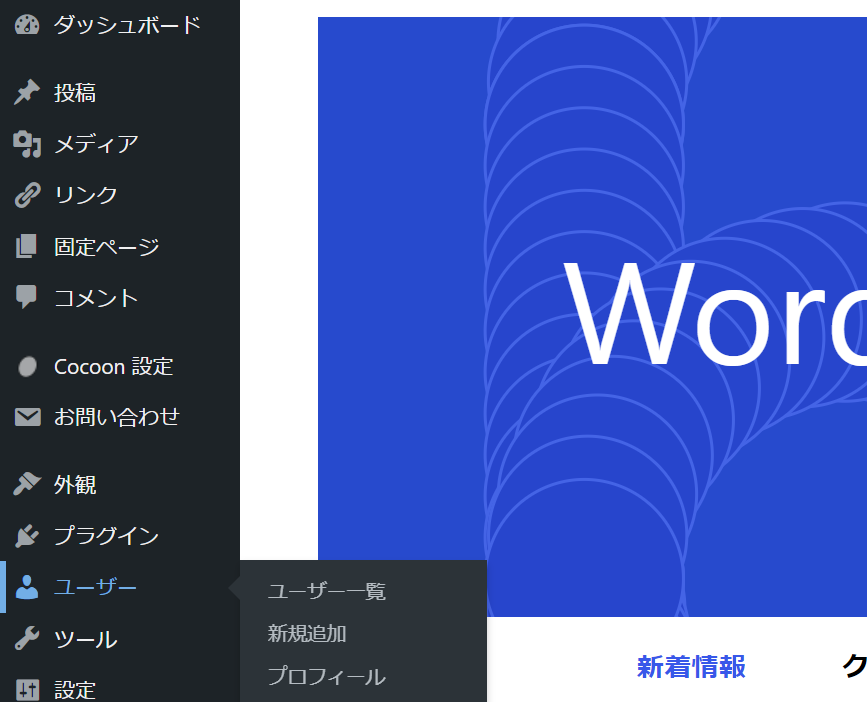
「ユーザー」→「プロフィール」をクリック。
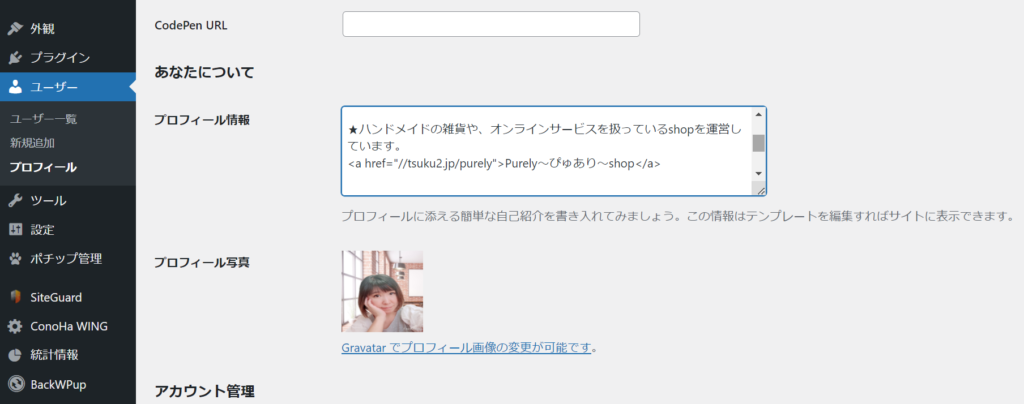
プロフィール編集ページが開いたら、下の方にスクロールしていって、プロフィール情報のところに入力します。
私はブログを読みに来てくださった方に、私がハンドメイドで作っている雑貨や、各webサービスで出品しているshopがあるので、そちらをのぞいてもらいたいなと思ってshopに飛ぶリンクを入れました。

コピペするのはこちら↓
<a href="サイトやSNSのURL">ユーザーに表示される文字</a>
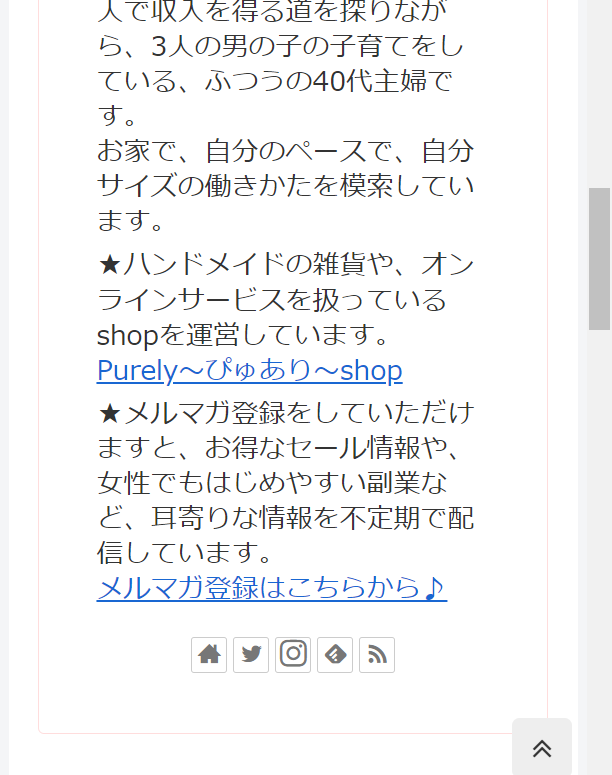
こちらが私のサイドバーのプロフィールになりますね。こんな感じになっています。かんたんです。

くわしいプロフィールがある場合は
サイドバーにはかんたんなプロフィールを載せているだけですので、もっと私という人間に興味を持っていただき、知りたいと思っていただいた方には固定ページにあるプロフィールを読んでいただければということで、

私の名前のCOCOをクリックすると、くわしいプロフィールページに飛びます。
これはどうやったのかというと、

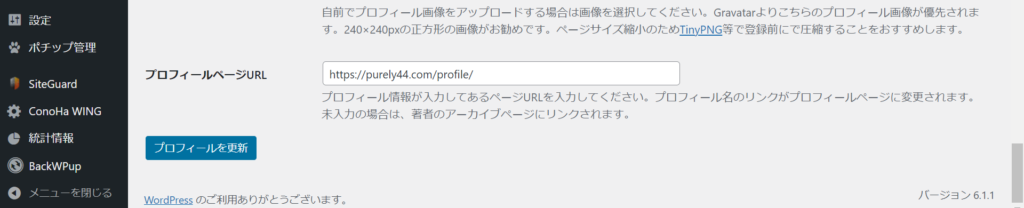
一番下の「プロフィール更新」のボタンのすぐ上にある、「プロフィールページURL」を入力しました。
ここを入力していないと、名前はリンクが入っていないので青字ではなく、黒字で名前が表示されています。
くわしいプロフィールを作っていない場合は入力しなくていいですし、くわしくプロフィールを作ってあるのならば、入力してもいいかもしれないですね!
まとめ
1日半、よくわからず、あちこち調べて、試行錯誤して、何とかできたのですが、先ほどのHTMLを入れてみても、実は、私は最初、うまくリンクに飛べなかったんですね。
1日半、調べまくりました。外部リンクだからダメなのか、Cocoonだからダメなのか、何がダメなのかわからないけど、プレビューでリンクをクリックしても、とんだ先で404エラーになってしまって、何回試してもダメで、本当心折れました。
ふと気づいたとき、”の最後の方のマークが検索窓に入っていたんですね。
それを削除して、「プロフィール更新」をしてみました。
そしたら今まで、404エラーになっていたのが、ちゃんとリンク先に飛べました。つまり、本来なら
<a href=”サイトやSNSのURL”>ユーザーに表示される文字</a>
なるところを、これだとリンク先に飛べなかったので、
<a href=”サイトやSNSのURL>ユーザーに表示される文字</a>
で入力して「プロフィール更新」をしてみたら見事リンク先に飛べました。
理由はまったくわかりません。
でも、もし、上手くリンク先に飛べない方は、後ろの方の"を削除してやってみてください。
もしかしたら、私と同じようにそれでちゃんとリンク先に飛べるかもしれません。
私はこれがわからず、1日半格闘して、もうくじけそうになるわ、泣きたくなるわ、撃沈でした(T_T)
私の調べたこと、私の行き詰ったことが、誰かのお役に立てば幸せです。