
WordPressテーマって色々あるけど何がおススメなの?
どうせ作るなら、おしゃれなブログにしたいな....


それなら「AFFINGER(アフィンガー)」がおススメだよ♪
SEO対策、デザイン性、カスタマイズ性はどれも文句なしの優秀な有料テーマです。
この記事ではWordpressテーマ「AFFINGER(アフィンガー)」の導入と、初期設定を解説していきます。
初心者の方にもわかりやすく、図解で解説していきますのでご安心ください。
AFFINGER(アフィンガー)ってどんなの?

AFFINGERを選ぶメリット
・おしゃれで、デザイン性が高い
・SEO対策がしっかりしている
・月100万以上を稼ぐような有名ブロガーも使用している
・利用者が多いので、困ったときにネットで調べられる (←初心者にとってこれは重要!)
・1回買い切りでずっと使い続けられます (月額費や更新費などないから、14,800円で使い続けられる)
どのテーマにしようか悩んでいるなら、私はAFFINGETR(アフィンガー)をおススメします。
サイトのカスタマイズにかける時間を削減できるので、その分記事を書く時間に回せます。
AFFINGERの導入は10分あればできます。

私ははじめた当初は無料テーマのCocoonを使っていましたが、
だんだんと色々なブロガーさんのブログを見るようになると、すてきなブログだなと感じるブログは
AFFINGERを使っているブログが多かったんです。
そして稼げないのは無料テーマを使っているせいなのかな?と考えるようになっていき、
モヤモヤしだしたら、記事を書いていても「有料テーマにしたら稼げるのかも」と考えるようになり、
記事作成に集中できないので、思い切ってAFFINGERを購入しました。
結果としては良かったです。おしゃれなデザインになって愛着もわいて、
ブログを書くのが楽しくなりました♪
これからWordpressをはじめようとしている方は、最初から有料テーマをお使いになることをおススメします。
最初は無料テーマからはじめて、途中から有料テーマに変えることはできます。できますが、
テーマを変えると記事が崩れてしまうんですね。それを修正していくのが正直めんどうです。
記事をいっぱい書いてからとなると、修正する記事も多くなり、気が遠のくと思います。
もし無料か、有料かで悩んでいるならば有料をおススメ。そして稼ぐに特化したAFFINGERを強くおススメします!
AFFINGER(アフィンガー)の導入方法

ステップ1 AFFINGERを購入する
まずはAFFINGER6(WordPressテーマ)公式サイトへアクセスする下に下にスクロールしていくと、この画面が出るので「今すぐ手に入れる」をクリック

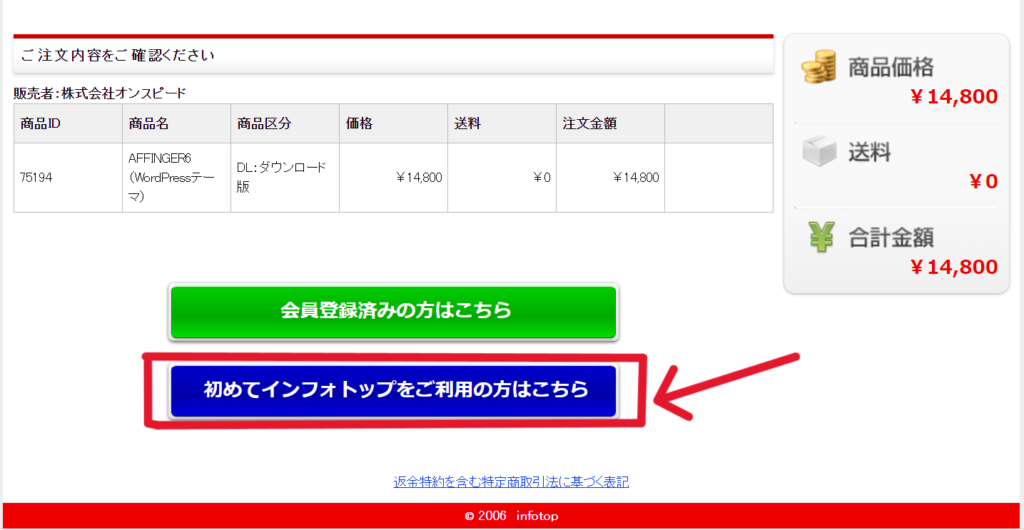
「今すぐ手に入れる」をクリックすると下記のような画面になります。

販売代理店のインフォトップへの登録が必要になります。
初めてインフォトップをご利用する方は「初めてインフォトップをご利用の方はこちら」をクリック
画面上の表示内容に従って、「お客さま情報」と「お支払い方法」を入力して、
1番下の「注文内容を確認」をクリックすれば購入完了です!
ステップ2 インフォトップからテーマをダウンロードする
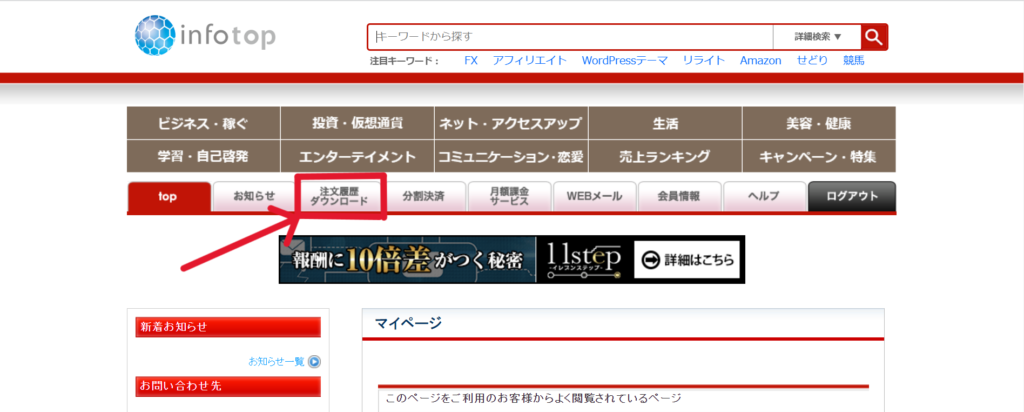
AFFINGER購入が完了したら、インフォトップにアクセスして、ログインしましょう!
先ほど購入の際に決めた「メールアドレス」と「パスワード」を入力してログイン

ログインできたら、「注文履歴 ダウンロード」からダウンロードすればOKです。


ダウンロードの有効期限が14日以内となりますので、
すぐにダウンロードして、大切に保管しましょう!
紛失した場合も再ダウンロードはできません。
ステップ3 WordpressにAFFINGERをインストールする
ダウンロードしたzipファイルを解凍します。
zipファイルにカーソルを合わせて右クリック→「すべて展開」をクリック
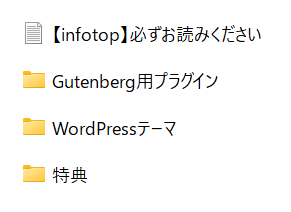
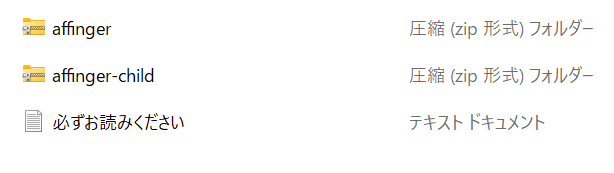
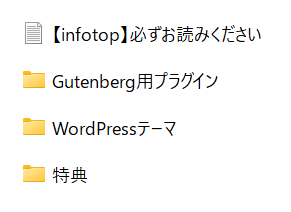
解凍されて中からフォルダーが出てくるので、フォルダーを開くと、

↑↑ 上の画像のものが入っているので、「Wordpressテーマ」を開く。
開くと下の画像のzipファイルが入っています。これは絶対に解凍しないでください!


このzipファイルは絶対に解凍しないで下さい。
解凍するとインストールができなくなります!
初心者がやりがちなミスなので要注意を!
ご自身のWordpressブログにログインします。
まずは親テーマをインストールします。
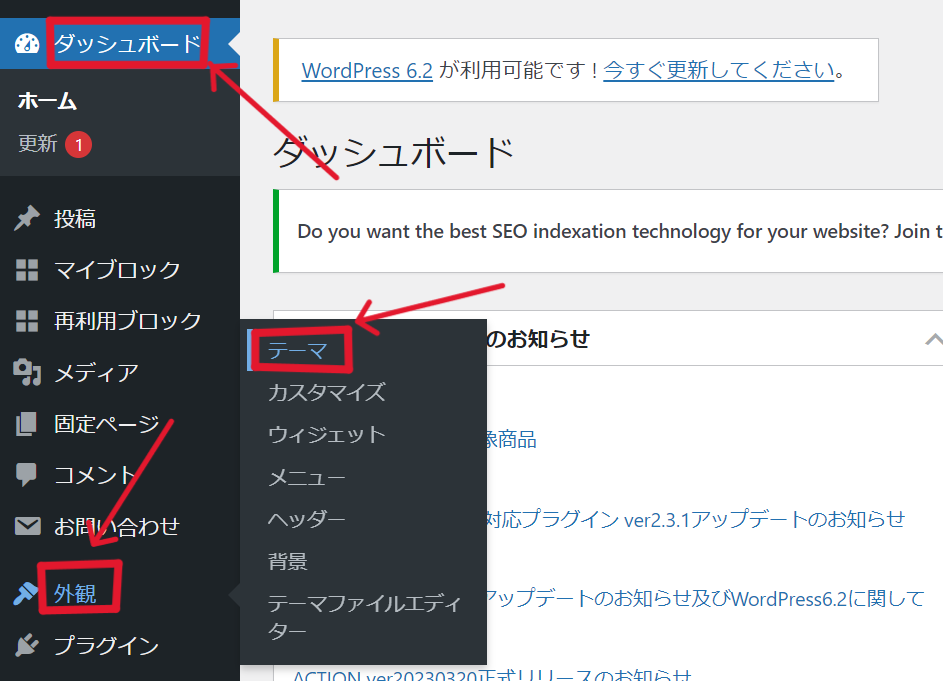
「ダッシュボード」→「外観」→「テーマ」

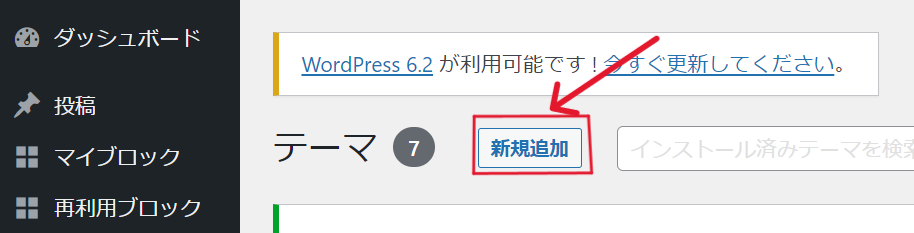
「新規追加」をクリックして下さい。

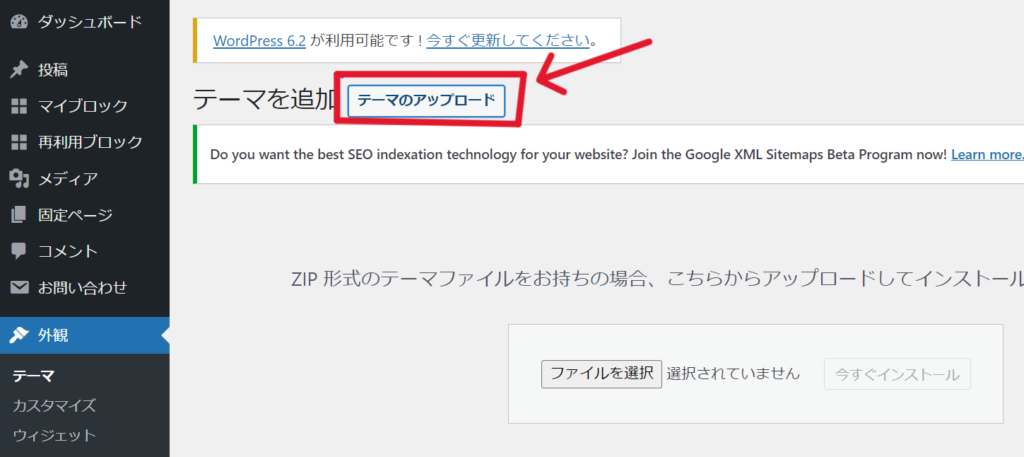
「テーマのアップロード」をクリック

「ファイルを選択」をクリックして、先ほどこの2つは解凍しないでください!と言ったzipファイルの、
親テーマである「affinger」を選択して、開くをクリックしてください。
親テーマがインストールできたら子テーマの「affinger-child」を選択して開くをクリックします。
2つインストールができたら、子テーマの「affinger-child」のみを有効化すれば完了です。

インストールの順番は必ず
親テーマが先で、子テーマがあとです!
ステップ4 Gutenberg用プラグイン&特典すごいもくじLITEをインストールする
テーマは無事にインストールできましたが、まだ終わりではないです。
あともう少しですので頑張って終わらせてしまいましょう!
zipファイルの中にまだファイルが残っていましたね。
Gutenberg用プラグインと、特典のすごいもくじLITEをインストールします。

忘れる人がいるので気をつけて!
AFFINGERの親テーマ、子テーマをインストールしてホッとして、Gutenberg用プラグインをインストールし忘れる人がいます。
こちらはAFFINGER専用の記事作成拡張プラグインです。
このプラグインをインストールし忘れると、AFFINGER専用のパーツや装飾が使えないので、せっかくAFFINGERを購入したのに残念なことになってしまいます。
もうひと頑張りしてすべて終わらせてしまいましょう!
Gutenberg用プラグインの中に「st-blocks.zip」という名前のzipファイルがあるので、こちらをインストールします。
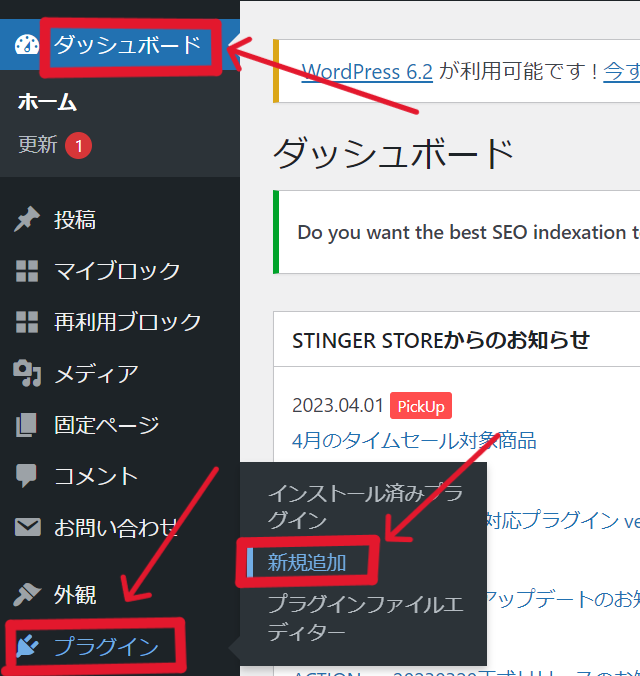
「ダッシュボード」→「プラグイン」→「新規追加」をクリックします。

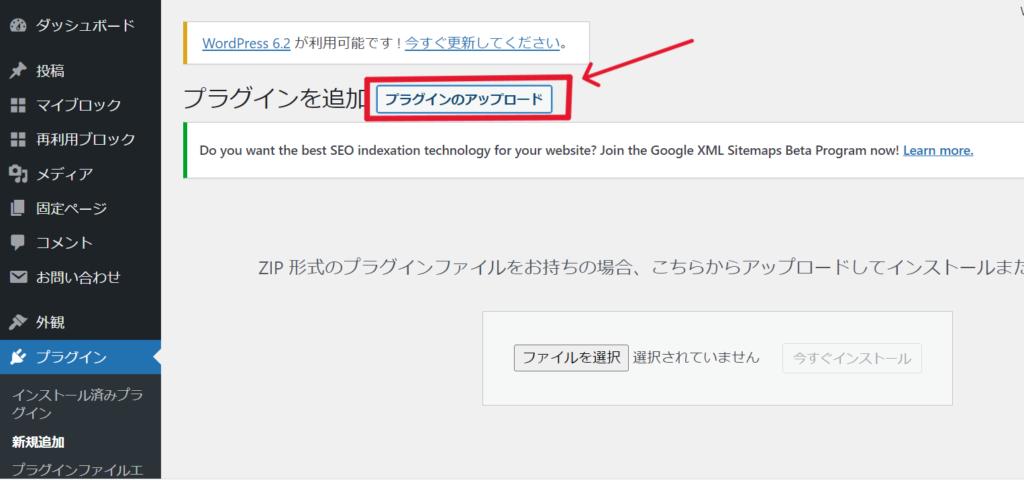
「プラグインのアップロード」をクリックして、「ファイルを選択」、
「st-blocks.zip」を選び「今すぐインストール」をクリックします。

「プラグインのインストールが完了しました」とメッセージがでましたら、有効化をクリックします。
これでGutenberg用プラグインのインストールは完了です。
そして、同じように「特典」→「すごいもくじLITE」→「st-toc-lite」zipファイルをインストールします。
「ダッシュボード」→「プラグイン」→「プラグインのアップロード」の順番です。
インストールができたら、有効化をして完了です。

本当にお疲れさまでした!これでAFFINGERのインストールはすべて完了です!
まとめ
今回の記事ではWordpressの有料テーマ「AFFINGER」の導入から設定までを、初心者の方にもわかりやすく解説してきました。
最初はむずかしそうに思っていた方も、解説どおりにすすめていったら、思っていたよりかんたんだったのではないでしょうか?
AFFINGERはSEO対策にも強いので、PCがくわしくない初心者の方にもとても使いやすく、そしておしゃれなデザインのブログが作れること間違いなしです。
無料テーマか有料テーマで悩んでいる方、有料テーマだったらどのテーマがいいのか悩んでいる方、ぜひAFFINGERを使ってみて下さい。自分のブログを開くのが楽しくなりますよ♪
本記事どおりにすすめて行けば、むずかしいことはなく、10分でできますのでこの機会に導入してみてはいかがでしょうか?
AFFINGER6(WordPressテーマ)を公式サイトから購入する